這個教學系列與資料庫溝通的部分會使用LinQ to Entity的方式來進行,這樣可以節省很多時間,而將重點放在購物車的邏輯上
(畢竟使用ADO.NET加SQL command的學習曲線會更高啊 Orz)
關於LinQ在MSDN的介紹請參考這裡
我們今天的目標是由Entity資料模型中產生SQL資料表,並且透過Entity Framework將SQL資料表內的資料讀出並輸出至頁面上,完成這些動作需要下列步驟:
一.從Entity模型產生資料表至SQL Server ,並且塞入資料
二.透過Entity Framework 讀取Carts資料表內新增的三筆資料
詳細內容如下:
一.從Entity模型產生資料表至SQL Server ,並且塞入資料
我們在EDMX檔案內所產生的實體如果要能正常與實際資料連接並運作的話,需要兩個步驟:
* 在C#部分會產生好對應的類別(Class)
* 資料庫的部分則產生對應的資料表(Data Table)
步驟如下所述
二.透過Entity Framework 讀取Carts資料表內新增的三筆資料
我們已經成功將SQL中的資料讀取出來囉,今天介紹的是List(列出)操作,接下來的幾天將會針對Product表進行CRUD的操作喔
*今天的原始碼請參考這裡

SET QUOTED_IDENTIFIER OFF;
GO
USE [Carts];
GO
IF SCHEMA_ID(N'dbo') IS NULL EXECUTE(N'CREATE SCHEMA [dbo]');
GO
-- Dropping existing FOREIGN KEY constraints
-- Dropping existing tables
IF OBJECT_ID(N'[dbo].[Products]', 'U') IS NOT NULL
DROP TABLE [dbo].[Products];
GO
-- Creating all tables
-- Creating table 'Products'
CREATE TABLE [dbo].[Products] (
[Id] int IDENTITY(1,1) NOT NULL,
[Name] nvarchar(100) NOT NULL,
[Description] nvarchar(max) NOT NULL,
[CategoryId] smallint NOT NULL,
[Price] decimal(28,3) NOT NULL,
[PublishDate] datetime NOT NULL,
[Status] bit NOT NULL,
[DefaultImageId] bigint NOT NULL,
[Quantity] smallint NOT NULL
);
GO
-- Creating all PRIMARY KEY constraints
-- Creating primary key on [Id] in table 'Products'
ALTER TABLE [dbo].[Products]
ADD CONSTRAINT [PK_Products]
PRIMARY KEY CLUSTERED ([Id] ASC);
GO
-- Creating all FOREIGN KEY constraints
-- Script has ended
INSERT INTO products
(NAME
,description
,categoryid
,price
,publishdate
,status
,defaultimageid
,quantity)
VALUES ('牙刷'
,'超級牙刷'
,1
,10.00
,'2014/10/8'
,'TRUE'
,'0'
,'52')
INSERT INTO products
(NAME
,description
,categoryid
,price
,publishdate
,status
,defaultimageid
,quantity)
VALUES ('記事本'
,'無敵記事本'
,1
,20.00
,'2014/10/8'
,'TRUE'
,'0'
,'33')
INSERT INTO products
(NAME
,description
,categoryid
,price
,publishdate
,status
,defaultimageid
,quantity)
VALUES ('自動鉛筆'
,'三槍牌自動鉛筆'
,1
,5.00
,'2014/10/8'
,'TRUE'
,'0'
,'100')
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Carts.Controllers
{
public class ProductController : Controller
{
// GET: Product
public ActionResult Index()
{
//宣告回傳商品列表result
List<Models.Product> result = new List<Models.Product>();
//使用CartsEntities 類別,名稱為db
using (Models.CartsEntities db = new Models.CartsEntities())
{
result = (from s in db.Products
select s).ToList();
}
return View(result);
}
}
}
@model List<Carts.Models.Product>
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>商品列表</h2>
<table class="table">
<thead>
<tr>
<td>
編號:
</td>
<td>
名稱:
</td>
<td>
描述:
</td>
<td>
售價:
</td>
<td>
庫存:
</td>
</tr>
</thead>
<tbody>
@foreach (var pd in this.Model)
{
<tr>
<td>
@pd.Id
</td>
<td>
@pd.Name
</td>
<td>
@pd.Description
</td>
<td>
@pd.Price
</td>
<td>
@pd.Quantity
</td>
</tr>
}
</tbody>
</table>
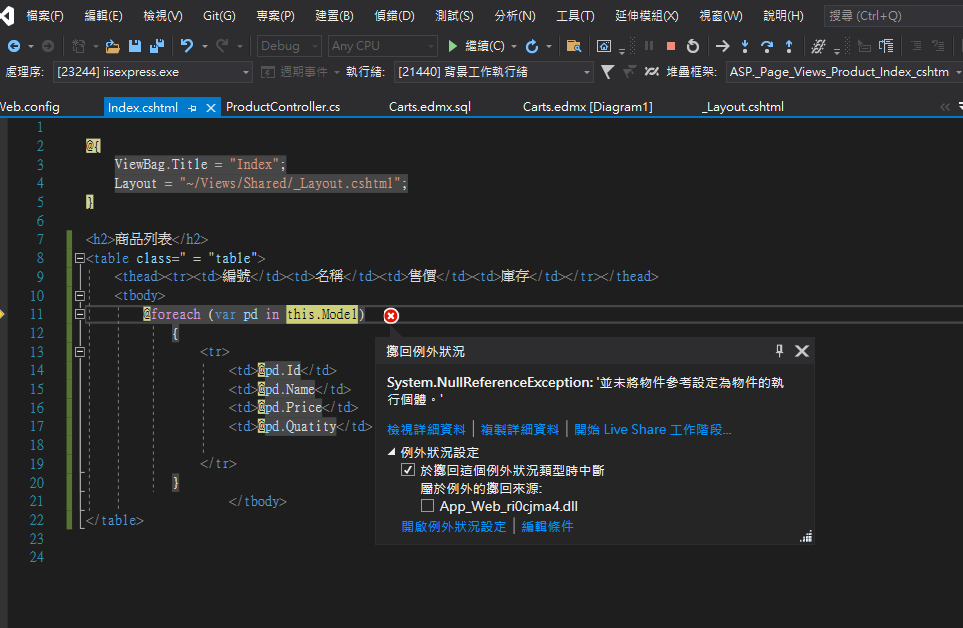
執行後彈出對話框QQ